Start Using jQuery
After setting up the environment and including reference of jQuery library in your web page, it's time to use jQuery.
jQuery() Function
When you open your web page in a browser and load jQuery library successfully, it adds a global function named jQuery(). The global scope means scope of the window, so the global jQuery() function can be called like window.jQuery() or jQuery() anywhere in your web page. $ is an alias of jQuery function, so you can also use $() as a short form of jQuery().
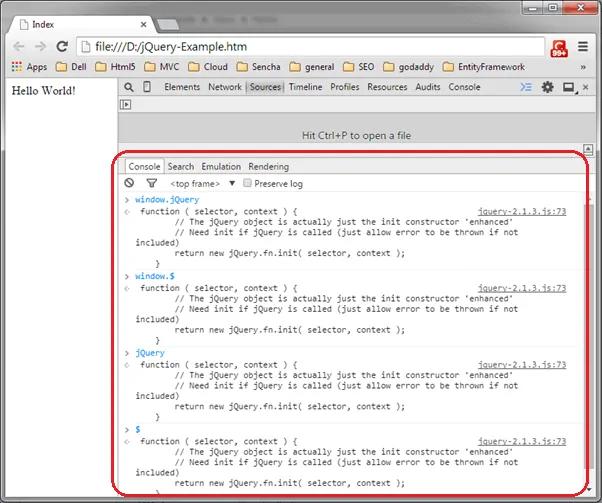
The following figure shows window.jQuery, window.$, jQuery and $ function in chrome developer tools.

As you can see above, jQuery, window.jQuery, $ and window.$ are the same.
window.jQuery = window.$ = jQuery = $
The jQuery() (aka $) function takes two parameters, selector and context as you can see in the above figure.
A selector parameter can be CSS style selector expression for matching a set of elements in a document. For example, if you want to do something with all the div elements then use $ function to match all the div elements as shown below.
jQuery('div')
//Or
window.jQuery('div')
//Or
$('div')
//Or
window.$('div')Here, you just pass the tag name of the elements you want to find. jQuery (aka $) function will return an array of elements specified as a selector. You will learn more about selectors in the next section.
The second parameter in jQuery() function is a context. A context parameter can be anything, it can be reference of another DOM element or it can be another jQuery selector. The jQuery will start searching for the elements from the element specified in a context. The jQuery selector may performs faster if you provide context parameter. However, context parameter is optional.
Write jQuery Code
Typically, jQuery interacts with the DOM elements and performs some operation on them. Therefore, we need to detect when the DOM (Document Object Model) is loaded fully, so that the jQuery code starts interacting with DOM without any error.
For example, we want to write "Hello World!" to div tag in our web page. The first step is to check when the DOM is loaded fully so that we can find the div element and write "Hello World" to it. If we try to write it before DOM loads, jQuery may not find the div element because it might not be constructed at that time (if you write jQuery script in the <head> tag).
jQuery API includes built-in function ready(), which detects whether a particular element is ready (loaded) or not. Here, we need to check whether a document object is loaded or not using ready() function because document loads entire DOM hierarchy. When the document loads successfully we can be sure that all DOM elements have also loaded successfully.
In order to check whether a document object is loaded or not, you need to find a document object using jQuery selector function as shown below. (The document object is a global object in your browser, so you can also write window.document.)
$(document)
//Or
$(window.document)
//Or
jQuery(document)
//Or
window.jQuery(document)The above code will find the global document object. Now, you need to find whether it is loaded or not (in other words, ready or not) using ready function as shown below.
$(document).ready();
Ready function takes a callback function as a parameter. This callback function will be called once document is ready.
$(document).ready(function() {
// DOM is loaded by now...
// Write jQuery code here...
});Now, you can start interacting with DOM using jQuery safely in the callback function.
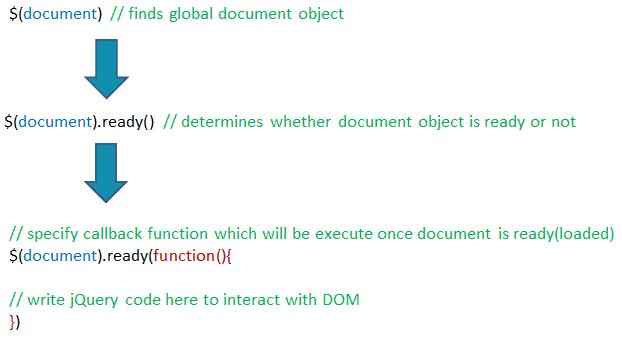
The below figure illustrates the steps:

This is the first thing you need to write before writing any jQuery code. You always need to check whether a document is ready or not in order to interact with the DOM safely.
Difference between window.onload and $(document).ready
$(document).ready() doesn't wait for images to be loaded. It gets called as soon as DOM hierarchy is constructed fully.
The $(document).ready() function determines when the full DOM hierarchy is loaded whereas window.onload event is raised when entire window is loaded including DOM, images, css and other required resources. The DOM loads before entire window loads.
<!DOCTYPE html>
<html>
<head>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
window.onload = function () {
alert('window loaded');
};
$(document).ready(function () {
alert('document loaded');
});
</script>
</head>
<body>
<h1>Demo: window.onload() vs $(document).ready()</h1>
</body>
</html>When you open the above html file in a browser, first alert 'document loaded' is displayed and then second alert 'windows loaded' is displayed. Thus, DOM loads first followed by the entire window.