jQuery Methods
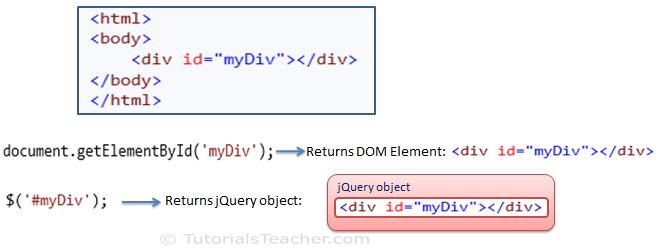
You learned about jQuery selectors in the previous section. The jQuery selector finds particular DOM element(s) and wraps them with jQuery object. For example, document.getElementById() in the JavaScript will return DOM object whereas $('#id') will return jQuery object. The following figure illustrates the difference.

As you can see in the above figure, document.getElementById function returns div element whereas jQuery selector returns jQuery object which is a wrapper around div element. So now, you can call jQuery methods of jQuery object which is returned by jQuery selector.
jQuery provides various methods for different tasks e.g. manipulate DOM, events, ajax etc. The following table lists different categories of methods.
| Category | Description | Imp Methods |
|---|---|---|
| DOM Manipulation | These methods manipulate DOM elements in some manner e.g. changing attribute, style attribute, adding and removing elements etc. | after(), append(), attr(), before(), more.. |
| Traversing | These methods help in navigating from DOM element to another element in a parent child hierarchy e.g. finding ancestors, descendants or sibling element of a specified element. | children(), closest(), each(), first(), next(), filter(), parent(), siblings(), more.. |
| CSS | These methods get and set css related properties of elements. | addClass(), css(), hasClass(), removeClass(), toggleClass() more.. |
| Attributes | These methods get and set DOM attributes of elements. | attr(), html(), removeAttr(), prop(), val(), more.. |
| Events | These methods are used to handle DOM or JavaScript events. | bind(), blur(), change(), click(), dblclick(), focus(), keyup(), keydown(), more.. |
| Effects | These methods are used to add animation to elements. | animate(), fadeIn(), fadeOut(), hide(), show(), stop(), more.. |
| Dimensions | These methods are used to get and set the CSS dimensions for the various properties. | height(), width(), innerHeight(), innerWidth(), more.. |
| Forms | These methods and event handlers handle forms and their various elements. | blur(), change(), val(), submit(), more.. |
| Ajax | These methods allow Ajax functionalities with jQuery e.g. | get(), getJson(), post(), load(), more.. |
| Core | These methods are core methods in jQuery API. | jQuery(), holdReady(), when(), more.. |
| Data | These methods allow us to associate arbitrary data with specific DOM elements. | data(), removeData(), queue(), dequeue(), clearQueue(), more.. |
| Miscellaneous | These methods are useful in various tasks e.g. traversing elements, converting to array etc. | each(), index(), get(), toArray(), more.. |
| Utilities | Utility methods are helpful in getting information on various things e.g. browser, function, array, window etc. | inArray(), isArray(), isFunction(), isNumeric(), isWindow(), isXmlDoc(), more.. |
The following example shows how to use some of the jQuery methods to manipulate DOM elements.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<meta property="og:title" content="Index" />
<script type="text/javascript" src="~/Scripts/jquery-3.3.1.js"></script>
<script type="">
$(document).ready(function () {
$('p').wrap('<div className="myCls">');
$('#myDiv').hide();
$('span').attr(
{
'style': 'border:solid',
'width': '100%'
});
$('p').append('This is p.');
$('span').before('<p>This is another p</p>');
});
</script>
</head>
<body>
<div id="myDiv"></div>
<p></p>
<span></span>
</body>
</html>Learn about DOM and CSS related methods in the next sections.