jQuery Selectors
In this section, you will learn about jQuery selectors and how to find DOM element(s) using selectors.
The jQuery selector enables you to find DOM elements in your web page. Most of the times you will start with selector function $() in the jQuery.
$(selector expression, context) jQuery(selector expression, context)
The selector expression parameter specifies a pattern to match the elements. The jQuery uses CSS selector patterns as well as its own pattern to match the elements.
The context parameter is optional. It specifies elements in a DOM hierarchy from where jQuery starts searching for matching elements.
Let's see commonly used selectors in jQuery.
Select Elements by Name
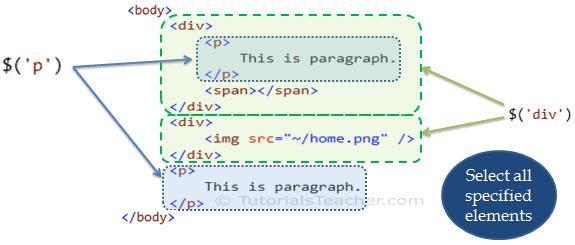
The most common selector pattern is element name. Specifing an element name as string e.g. $('p') will return an array of all the <p> elements in a webpage.
The following figure shows which DOM elements will be returned from $('p') & $'(div').

As you can see in the above figure, $('div') will return all the <div> elements including its child elements.
$('p').append('This is paragraph.'); // appends text to all p elements
$('div').append('This is div.); // appends text to all div elements
<div>
<p></p>
<p></p>
</div>
<p></p>
<div></div>Select Elements by Id
jQuery append() method inserts text at the end in the element.
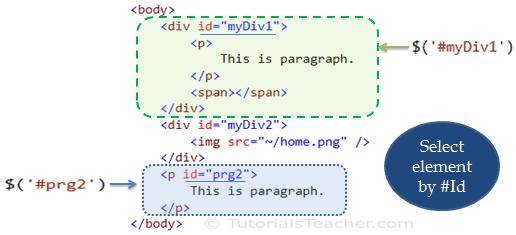
You can get a particular element by using id selector pattern. Specify an id of an element for which you want to get the reference, starting with # symbol.
The following figure shows which DOM elements will be returned from $('#myDiv1') & $'(#prg2').

$('#impPrg').append('This element's id is "impPrg"');
$('#myDiv2').append('This element's id is "myDiv2"');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg"></p>
<div id="myDiv2">
</div>Select Elements by Attribute
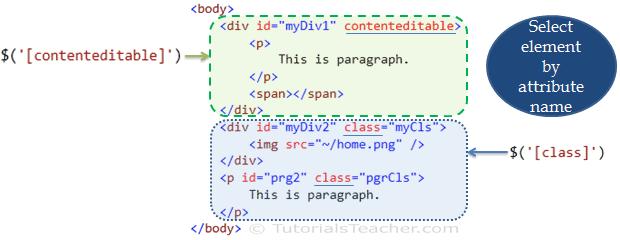
jQuery also allows you to find an element based on attributes set on it. Specifing an attribute name in square brackets in $ function e.g. $('[class]') will return all the elements that have class attribute irrespective of value.
In the following example, jQuery returns all the elements that have class or contenteditable attribute irrespective of any value.

$('[class]').append('This element has class attribute');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg" className="boldPrg"></p>
<div id="myDiv2" className="yellowDiv">
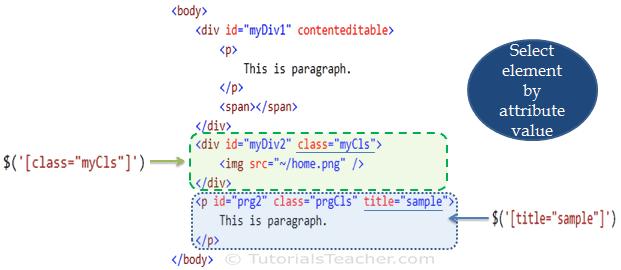
</div>You can also specify a specific value of an attribute in attribute selector. For example, $('[className="myCls"]') will return all the elements which have class attribute with myCls as a value.

$('[className="yellowDiv"]').append('This element includes className="yellowDiv" attribute');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg" className="boldPrg">This is paragraph.</p>
<div id="myDiv2" className="yellowDiv">
</div>jQuery Selector Patterns
jQuery provides number of ways to select a specific DOM element(s). The following table lists the most important selector patterns.
| Category | Selector | Description |
|---|---|---|
| Find element | $('div') | Find all <div> elements |
| $('p, div, code') | Find <p>,<div> and <code> elements | |
| Find descendant elements | $('div p') | Find all <p> elements which are descendants of <div> |
| $('div > p') | Find <p> which is child of <div> | |
| $(*) | Find all elements | |
| Find by Id | $('#myDiv') | Find element whose id is myDiv |
| $('div#myDiv') | Find <div> element whose Id is myDiv | |
| $('#myDiv1, #myDiv2') | Find multiple elements by id separated by comma. | |
| Find by CSS class | $('.myCSSClass') | Find all the elements with className=myCSSClass. |
| $('.myCSSClass1, .myCSSClass2 ') | Finds all elements whose class attribute is set to myCSSClass1 or myCSSClass2 | |
| $('div.myCSSClass') | Finds all <div> elements with className=myCSSClass | |
| Find child element | $('p:first-child') | Find all <p> elements, which is the first child of its parent element. (parent element can be anything) |
| $("p:last-child") | Selects all <p> elements which is the last child of its parent element. (parent element can be anything) | |
| $("p:nth-child(5)") | Selects all <p> elements which is the 5th child of its parent element. (parent element can be anything) | |
| $("p:nth-last-child(2)") | Selects all <p> elements which is the 2nd last child of its parent element. (parent element can be anything) | |
| $("p:only-child") | Selects all <p> elements which is the only child of its parent element. (parent element can be anything) | |
| Find by attribute | $('[class]') | Find all the elements with the class attribute(whatever the value). |
| $('div[class]') | Find all the <div> elements that have a class attribute(whatever the value). | |
| Find by containing value of attribute | $('div[className=myCls]') | Find all the <div> elements whose class attributes are equal to myCls. |
| $('div[class|=myCls]') | Find all the <div> elements whose class attributes are either equal to myCls or starting with myCls string followed by a hyphen (-). | |
| $('div[class *="myCls"]') | Selects <div> elements whose class attributes contain myCls. | |
| $('div[class~=myCls]') | Selects div elements whose class attributes contain myCls, delimited by spaces. | |
| $("div[class $= 'myCls']") | Selects <div> elements whose class attribute value ends with myCls. The comparison is case sensitive. | |
| $("div[class != 'myCls']") | Selects <div> elements which do not have class attribute or value does not equal to myCls. | |
| $("div[class ^= 'myCls']") | Selects <div> elements whose class attribute value starts with myCls. | |
| $("div:contains('tutorialsteacher')" | Selects all <div> elements that contains the text 'tutorialsteacher' | |
| Find by input type | $(":input") | Selects all input elements. |
| :button | $(":button") | Selects all input elements where type="button". |
| :radio | $(":radio") | Selects all input types where type="radio" |
| :text | $(":text") | Selects all input elements where type="text" . |
| ":checkbox" | $(":checkbox") | Selects all checkbox elements. |
| :submit | $(":submit") | Selects all input elements where type="submit". |
| :password | $(":password") | Selects all input elements where type="password". |
| :reset | $(":reset") | Selects all input elements where type="reset". |
| :image | $(':image') | Selects all input elements where type="image". |
| :file | $(':file') | Selects all input elements where type="file". |
| :enabled | $(':enabled') | Selects all enabled input elements. |
| :disabled | $(':disabled') | Selects all disabled input elements. |
| :selected | $(':selected') | Selects all selected input elements. |
| :checked | $(':checked') | Selects all checked input elements. |
| :hidden | $(':hidden') | Selects all hidden elements. |
| :visible | $(':visible') | Selects all visible elements. |
| :odd | $('tr:odd') | Selects all odd rows. (1,3,5,7..) |
| :even | $('tr:even') | Selects all even rows.(0,2,4,6..) |
Visit selector reference to know more selector patterns.