jQuery AJAX Introduction
AJAX stands for "Asynchronous JavaScript and XML". JavaScript includes features of sending asynchronous http request using XMLHttpRequest object. Ajax is about using this ability of JavaScript to send asynchronous http request and get the xml data as a response (also in other formats) and update the part of a web page (using JavaScript) without reloading or refreshing entire web page.
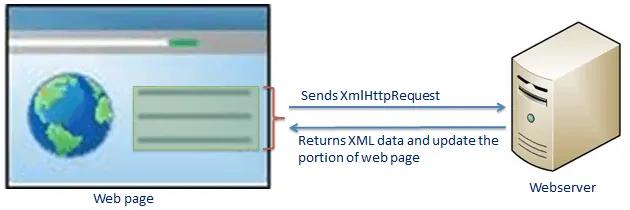
The following figure illustrates the Ajax functionality.

The jQuery library includes various methods to send Ajax requests. These methods internally use XMLHttpRequest object of JavaScript. The following table lists all the Ajax methods of jQuery.
| jQuery Ajax Methods | Description |
|---|---|
| ajax() | Sends asynchronous http request to the server. |
| get() | Sends http GET request to load the data from the server. |
| Post() | Sends http POST request to submit or load the data to the server. |
| getJSON() | Sends http GET request to load JSON encoded data from the server. |
| getScript() | Sends http GET request to load the JavaScript file from the server and then executes it. |
| load() | Sends http request to load the html or text content from the server and add them to DOM element(s). |
The jQuery library also includes following events which will be fired based on the state of the Ajax request.
| jQuery Ajax Events | Description |
|---|---|
| ajaxComplete() | Register a handler function to be called when Ajax requests complete. |
| ajaxError() | Register a handler function to be called when Ajax requests complete with an error. |
| ajaxSend() | Register a handler function to be called before Ajax request is sent. |
| ajaxStart() | Register a handler function to be called when the first Ajax request begins. |
| ajaxStop() | Register a handler function to be called when all the Ajax requests have completed. |
| ajaxSuccess() | Register a handler function to be called when Ajax request completes successfully. |
Advantages of jQuery Ajax
- Cross-browser support
- Simple methods to use
- Ability to send GET and POST requests
- Ability to Load JSON, XML, HTML or Scripts
Let's look at an overview of important jQuery Ajax methods in the next section.