jQuery DOM Manipulation
jQuery provides various methods to add, edit or delete DOM element(s) in the HTML page.
The following table lists some important methods to add/remove new DOM elements.
| Method | Description |
|---|---|
| append() | Inserts content to the end of element(s) which is specified by a selector. |
| before() | Inserts content (new or existing DOM elements) before an element(s) which is specified by a selector. |
| after() | Inserts content (new or existing DOM elements) after an element(s) which is specified by a selector. |
| prepend() | Insert content at the beginning of an element(s) specified by a selector. |
| remove() | Removes element(s) from DOM which is specified by selector. |
| replaceAll() | Replace target element(s) with specified element. |
| wrap() | Wrap an HTML structure around each element which is specified by selector. |
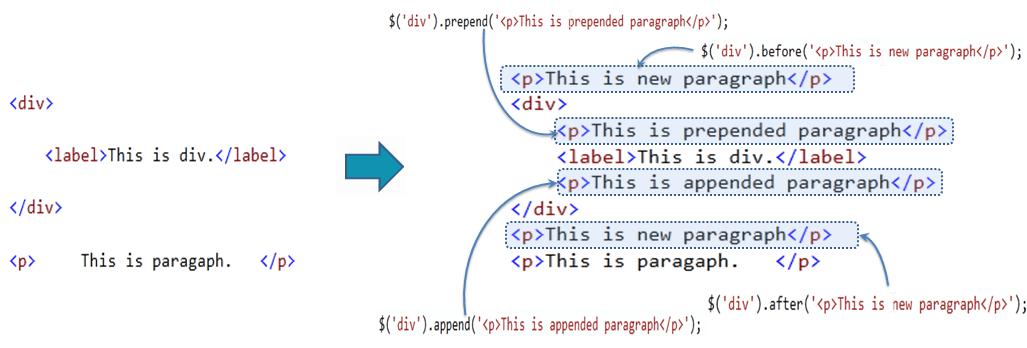
The following figure shows how the DOM manipulation methods add new elements.

Let's have a quick overview of important DOM manipulation methods.
jQuery after() Method
The jQuery after() method inserts content (new or existing DOM elements) after target element(s) which is specified by a selector.
$('selector expression').after('content');First of all, specify a selector to get the reference of target element(s) after which you want to add the content and then call after() method. Pass the content string as a parameter. Content string can be any valid HTML element.
$('#div1').after('<div style={{BackgroundColor: 'yellow'}}> New div </div>');
<div id="div1">div 1
</div>
<div id="div2">div 2
</div><div id="div1">div 1</div><div style="background-color:yellow"> New div </div><div id="div2">div 2</div>jQuery before() Method
The jQuery before() method inserts content (new or existing DOM elements) before target element(s) which is specified by a selector.
$('selector expression').before('content');Specify a selector to get the reference of target element(s) before which you want to add the content and then call before() method. Pass the content string that can be any valid HTML element as parameter.
$('#div1').before('<div style={{BackgroundColor: 'yellow'}}> New div </div>');
<div id="div1">div 1
</div>
<div id="div2">div 2
</div><div style="background-color:yellow"> New div </div><div id="div1">div 1</div><div id="div2">div 2</div>jQuery append() Method
The jQuery append() method inserts content to the end of target element(s) which is specified by a selector.
$('selector expression').append('content');First specify a selector expression to get the reference of an element(s) to which you want to append content, then call append() method and pass content string as a parameter.
$('p').append('World!');
<p>Hello </p><p>Hello World!</p>jQuery prepend() Method
The jQuery prepend() method inserts content at the beginning of an element(s) specified by a selector.
$('selector expression').prepend('content');First specify a selector expression to get the reference of an element(s) to which you want to prepend the content, then call prepend() method and pass content string as a parameter.
$('div').prepend('<p>This is prepended paragraph</p>');
<div>
<label>This is div.</label>
</div><div><p>This is prepended paragraph</p><label>This is div.</label></div>jQuery remove() Method
The jQuery remove() method removes element(s) as specified by a selector.
$('selector expression').remove();First specify a selector expression to get the reference of an element(s) which you want to remove from the document and then call remove() method.
$('label').remove();
<div>This is div.
<label>This is label.</label>
</div><div>This is div.</div>jQuery replaceAll() Method
The jQuery replaceAll() method replaces all target elements with specified element(s).
$('content string').replaceAll('selector expression');Here, syntax is different. First specify a content string as replacement element(s) and then call replaceAll() method with selector expression to specify a target element(s).
$('<span>This is span</span>').replaceAll('p');
<div>
<p>This is paragraph.</p>
</div>
<p>This is another paragraph.</p><div><span>This is span</span></div><span>This is span</span>jQuery wrap() Method
The jQuery wrap() method wrap each target element with specified content element.
$('selector expression').wrap('content string');Specify a selector to get target elements and then call wrap method and pass content string to wrap the target element(s).
$('span').wrap('<p></p>');
<div>
<span>This is span.</span>
</div>
<span>This is span.</span><div><p> <span>This is span.</span></p></div><p><span>This is span.</span></p>Visit Manipulation methods reference to know all the DOM manipulation methods in jQuery.