Traversing DOM Elements using jQuery
The jQuery library includes various methods to traverse DOM elements in a DOM hierarchy.
The following table lists jQuery methods for traversing DOM elements.
| jQuery Methods | Description |
|---|---|
| children() | Get all the child elements of the specified element(s) |
| each() | Iterate over specified elements and execute specified call back function for each element. |
| find() | Get all the specified child elements of each specified element(s). |
| first() | Get the first occurrence of the specified element. |
| next() | Get the immediately following sibling of the specified element. |
| parent() | Get the parent of the specified element(s). |
| prev() | Get the immediately preceding sibling of the specified element. |
| siblings() | Get the siblings of each specified element(s) |
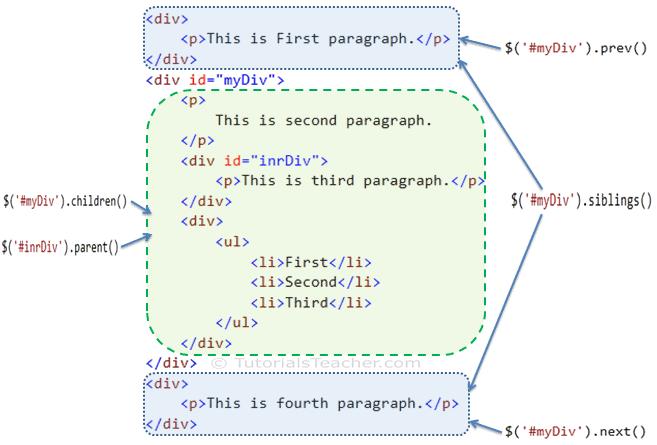
The following figure shows how the jQuery traversing methods get DOM elements.

Let's look at some of the important jQuery traversing methods.
jQuery each() Method
The jQuery each() method iterates over each specified element (specified using selector) and executes callback function for each element.
$('selector expression').each(callback function);To begin, specify a selector to get the reference of elements and call each() method with callback function, which will be executed for each element.
$('p').each(function (index) {
alert('index' + index + ', text: ' + $(this).text());
});
<div>
<p>This is First paragraph.</p>
</div>
<div id="myDiv">
<p>
This is second paragraph.
</p>
<div id="inrDiv">
<p>This is third paragraph.</p>
</div>
<div>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</div>
</div>
<div>
<p>This is fourth paragraph.</p>
</div>Index:0, text: This is first paragraph. Index:1, text: This is second paragraph. Index:2, text: This is third paragraph. Index:3, text: This is fourth paragraph.jQuery children() Method
The jQuery children() method get the child element of each element specified using selector expression.
$('selector expression').children();Elements returned from children() method can be iterated using each() method.
First, specify a selector to get the reference of an element(s) and call children() method to get all the child elements.
$('#myDiv').children().each(function (index) {
alert('Index: ' + index + ', html: ' + $(this).html());
});
<div>
<p>This is First paragraph.</p>
</div>
<div id="myDiv">
<p>
This is second paragraph.
</p>
<div id="inrDiv">
<p>This is third paragraph.</p>
</div>
<div>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</div>
</div>
<div>
<p>This is fourth paragraph.</p>
</div>Index:0, html: <p>This is second paragraph.</p>Index:1, html: <div id="inrDiv"><p>This is third paragraph.</p></div>Index:2, html: <div><ul><li>First</li><li>Second</li><li>Third</li></ul></div>
jQuery find() Method
The jQuery find() method returns all the matching child elements of specified element(s).
$('selector expression').find('selector expression to find child elements');Specify a selector to get the reference of an element(s) whose child elements you want to find and then call find() method with selector expression to get all the matching child elements. You can iterate child elements using each method.
$('#myDiv').find('p').each(function(index){
alert('index' + index + ', text: ' + $(this).text());
});
<div>
<p>This is First paragraph.</p>
</div>
<div id="myDiv">
<p>
This is second paragraph.
</p>
<div id="inrDiv">
<p>This is third paragraph.</p>
</div>
<div>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</div>
</div>
<div>
<p>This is fourth paragraph.</p>
</div>Index:0, text: This is second paragraph. Index:1, text: This is third paragraph.
jQuery next() Method
The jQuery next() method gets the immediately following sibling of the specified element.
$('selector expression').next();Specify a selector to get the reference of an element of which you want to get next element and then call next() method.
alert('Next element to #myDiv: ' + $('#myDiv').next().html());
alert('Next element to #inrDiv: ' + $('#inrDiv').next().html());
<div>
<p>This is First paragraph.</p>
</div>
<div id="myDiv">
<p>
This is second paragraph.
</p>
<div id="inrDiv">
<p>This is third paragraph.</p>
</div>
<div>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</div>
</div>
<div>
<p>This is fourth paragraph.</p>
</div>Next element to #myDiv: <div><p>This is fourth paragraph.</p></div>Next element to #inrDiv: <ul><li>First</li><li>Second</li><li>Third</li></ul>
jQuery parent() Method
The jQuery parent() method gets the immediate parent element of the specified element.
$('selector expression').parent();Specify a selector to get the reference of an element of which you want to get the parent element and then call parent() method.
alert('Parent element of #inrDiv: ' + $('#inrDiv').parent().html());
<div>
<p>This is First paragraph.</p>
</div>
<div id="myDiv">
<p>
This is second paragraph.
</p>
<div id="inrDiv">
<p>This is third paragraph.</p>
</div>
<div>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</div>
</div>
<div>
<p>This is fourth paragraph.</p>
</div>Parent element of #inrDiv: <p>This is second paragraph.</p><div id="inrDiv"><p>This is third paragraph.</p></div><div><ul><li>First</li><li>Second</li><li>Third</li></ul></div>
jQuery siblings() Method
The jQuery siblings()method gets all siblings of the specified DOM element(s).
$('selector expression').siblings();Specify a selector to get the reference of an element of which you want to get the siblings and call siblings() method.
Tips: you can iterate sibling elements using each() method.
$('#myDiv').siblings().css({"color": "green", "border": "2px solid green"});
<div>
<p>This is First paragraph.</p>
</div>
<div id="myDiv">
<p>
This is myDiv.
</div>
<div>
<p>This is second paragraph.</p>
</div>Visit Traversing methods reference to know all the traversing DOM methods.