Manipulate HTML Attributes using jQuery
The following table lists jQuery methods to get or set value of attribute, property, text or html.
| jQuery Method | Description |
|---|---|
| attr() | Get or set the value of specified attribute of the target element(s). |
| prop() | Get or set the value of specified property of the target element(s). |
| html() | Get or set html content to the specified target element(s). |
| text() | Get or set text for the specified target element(s). |
| val() | Get or set value property of the specified target element. |
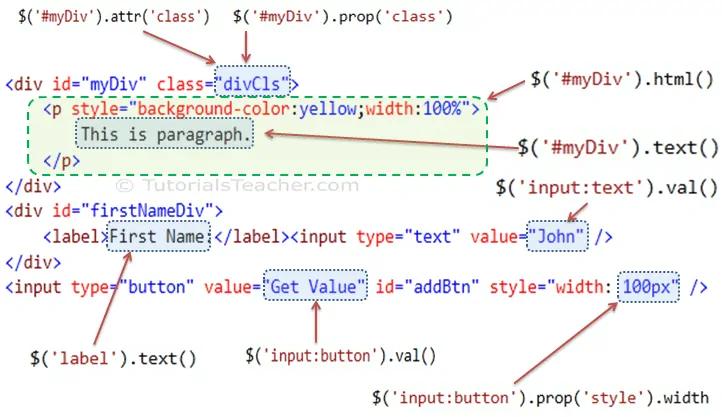
The following figure shows various jQuery methods to access DOM element's attributes, properties and values.

Let's have a quick overview of important methods to access element's attributes.
jQuery attr() Method
jQuery attr() method is used to get or set the value of specified attribute of DOM element.
$('selector expression').attr('name','value');First of all, specify a selector to get the reference of an element and call attr() method with attribute name parameter. To set the value of an attribute, pass value parameter along with name parameter.
$('p').attr('style'); // returns "font-size:16px;font-weight:bold"
$('div').attr('class','yellowDiv'); // adds className='divCls' to each div element
<div>
This is div.
</div>
<p style={{FontSize: '16px', FontWeight: 'bold'}}>
This is paragraph.
</p>
<div>
This is div.
</div>
<p>
This is paragraph.
</p>In the above example, $('p').attr('style') gets style attribute of first <p> element in a html page. It does not return style attributes of all the <p> elements.
jQuery prop() Method
The jQuery prop() method gets or sets the value of specified property to the DOM element(s).
$('selector expression').prop('name','value');First of all, specify a selector to get the reference of an element(s) and call prop() method. Supply "name" parameter to get the value of that property. To set the value of a property, specify a value parameter along with name parameter.
var style = $('p').prop('style');
style.fontWeight; // returns "bold"
$('div').prop('class','yellowDiv'); // add className="yellowDiv" to all div elements
<div>
This is div.
</div>
<p style={{FontSize: '16px', FontWeight: 'bold'}}>
This is paragraph.
</p>
<div>
This is div.
</div>
<p>
This is paragraph.
</p>In the above example, $('p').prop('style') returns an object. You can get different style properties by using object.propertyName convention e.g. style.fontWeight. Do not include '-' as a property name.
jQuery html() Method
The jQuery html() method gets or sets html content to the specified DOM element(s).
$('selector expression').html('content');First of all, specify a selector to get the reference of an element and call html() method without passing any parameter to get the inner html content. To set the html content, specify html content string as a parameter.
$('#myDiv').html(); //returns innerHtml of #myDiv
//add <p>This is paragraph.</p> to #emptyDiv
$('#emptyDiv').html('<p>This is paragraph.</p>');
<div id="myDiv" className="yellowDiv">
<p style={{FontSize: '16px', FontWeight: 'bold'}}>
This is paragraph.
</p>
</div>
<div id="emptyDiv">
</div>jQuery text() Method
The jQuery text() method gets or sets the text content to the specified DOM element(s).
$('selector expression').text('content');First of all, specify a selector to get the reference of an element and call text() method to get the textual content of an element. To set the text content, pass content string as a parameter.
$('#myDiv').text(); //returns "This is paragraph."
$('p').text(); //returns "This is paragraph."
//removes all the content from #emptyDiv and inserts "This is some text." to it
$('#emptyDiv').text('This is some text.');
<div id="myDiv" className="divCls">
<p style={{FontSize: '16px', FontWeight: 'bold'}}>
This is paragraph.
</p>
</div>
<div id="emptyDiv">
</div>Please note that text() method only returns text content inside the element and not the innerHtml.
jQuery val() Method
The jQuery val() method gets or sets value property to the specified DOM element(s).
$('selector expression').val('value');First of all, specify a selector to get the reference of an element and call val() method to get the value of value property. To set the text content, pass content string as a parameter.
$('input:Submit').val(); //returns "Save"
//set value of input text to "Steve"
$('input:text').val('Steve');
$('input:text').val(); //returns "Steve"
<div>
<label>Name:</label><input type="text" />
</div>
<div>
<input type="Submit" value="Save" />
</div>In the above example, val() method returns value of "value" property. If element does not support value property then val() method returns null.
Visit Manipulation methods reference to know all the jQuery methods to manipulate attributes.