Manipulate DOM Element's Dimensions using jQuery
The jQuery library includes various methods to manipulate DOM element's dimensions like height, width, offset, position etc.
The following table lists all the jQuery methods to get or set DOM element's dimensions.
| jQuery Method | Description |
|---|---|
| height() | Get or set height of the specified element(s). |
| innerHeight() | Get or set inner height (padding + element's height) of the specified element(s). |
| outerHeight() | Get or set outer height (border + padding + element's height) of the specified element(s). |
| offset() | Get or set left and top coordinates of the specified element(s). |
| position() | Get the current coordinates of the specified element(s). |
| width() | Get or set the width of the specified element(s). |
| innerWidth() | Get or set the inner width (padding + element's width) of the specified element(s). |
| outerWidth() | Get or set outer width (border + padding + element's width) of the specified element(s). |
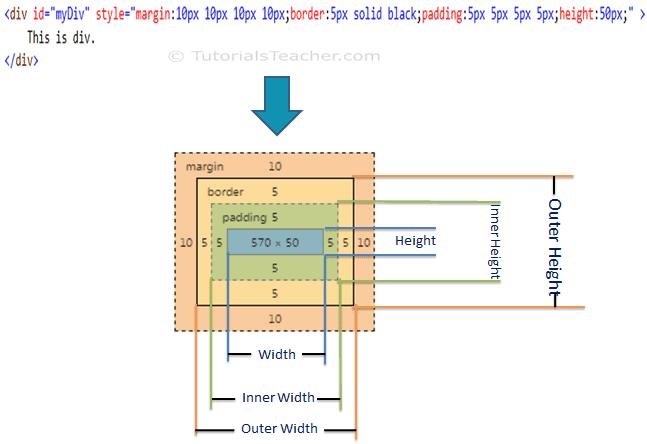
The following figure shows various dimensions of an element.

jQuery height() Method
The jQuery height()method gets or sets height of the specified DOM element(s).
$('selector expression').height(value);Specify a selector to get the reference of an element and call height() method to get the height in pixel. To set the height of specified elements, specify height as integer parameter in height() method.
$('#myDiv').height(); //returns height of #myDiv in pixels
$('p').height(); //returns height in pixel
//set height of all div elements
$('div').height(100);
<div id="myDiv" >
This is div.
</div>
<p>
This is paragraph.
</p>jQuery width() Method
The jQuery width() method gets or sets width of the specified DOM element(s).
$('selector expression').width(value);Specify a selector to get the reference of an element and call width() method to get the width in pixel. Specify width as integer parameter to set the width.
$('#myDiv').width(); //returns width of #myDiv in pixels
$('p').width(); //returns width of p in pixel
//set width of all div elements
$('div').width(100);
<div id="myDiv" >
This is div.
</div>
<p>
This is paragraph.
</p>jQuery offset() Method
The jQuery offset() method gets or sets coordinates of the specified element(s).
$('selector expression').offset(options);Specify a selector to get the reference of an element and call offset() method to get the jQuery object which has left and top property. Specify JSON object with left and top property with the coordinates where you want to move the element.
var ofs = $('#myDiv').offset();
alert('left:' + ofs.left + ', top: ' + ofs.top);
$('p').offset({ left:100, top:200});
<div id="myDiv" >
This is div.
</div>
<p>
This is paragraph.
</p>Visit DOM manipulation methods reference to know all the methods to manipulate dimensions.