Model in ASP.NET MVC
In this section, you will learn about the model class in ASP.NET MVC framework.
The model classes represents domain-specific data and business logic in the MVC application. It represents the shape of the data as public properties and business logic as methods.
In the ASP.NET MVC Application, all the Model classes must be created in the Model folder.
Adding a Model Class
Let's create the model class that should have the required properties for the Student entity.
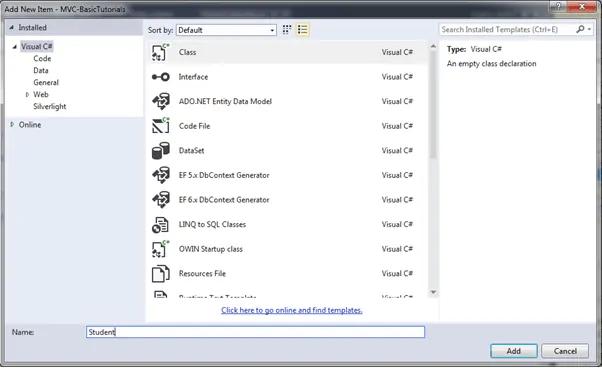
In the MVC application in Visual Studio, and right-click on the Model folder, select Add -> and click on Class... It will open the Add New Item dialog box.
In the Add New Item dialog box, enter the class name Student and click Add.

This will add a new Student class in model folder. We want this model class to store id, name, and age of the students. So, we will have to add public properties for Id, Name, and Age, as shown below.
public class Student
{
public int StudentId { get; set; }
public string StudentName { get; set; }
public int Age { get; set; }
}The model class can be used in the view to populate the data, as well as sending data to the controller.
Let's create a view and use this model in the next chapter.