Select DOM Elements using D3
D3 allows us to manipulate DOM elements in the HTML document and for that we first need to select a particular element, or a group of elements and then manipulate those elements using various D3 methods.
In this chapter, we will learn about selecting DOM elements using D3.js methods. In the next chapter, we will learn about manipulating DOM elements.
Global d3 Object
In the previous chapter, we learned that we need to include D3 library d3.min.js into our HTML page. This defines a global JavaScript object d3, which includes all the important methods to start with, just like jQuery includes a global object called jQuery (or $).
DOM Selection
Before manipulating DOM elements, we need to get the reference of DOM elements using the following methods.
| Method | Description |
|---|---|
| d3.select(css-selector) | Returns the first matching element in the HTML document based on specified css-selector |
| d3.selectAll(css-selector) | Returns all the matching elements in the HTML document based on specified css-selector |
Let's illustrate the use of both.
d3.select()
The d3.select() method returns the first element in the HTML document based on specified css-elector.
Select Element By Name
The following example demonstrates selecting the first matching element by tag name using d3.select.
<p>First paragraph</p>
<p>Second paragraph</p>
<script>
d3.select("p").style("color", "green");
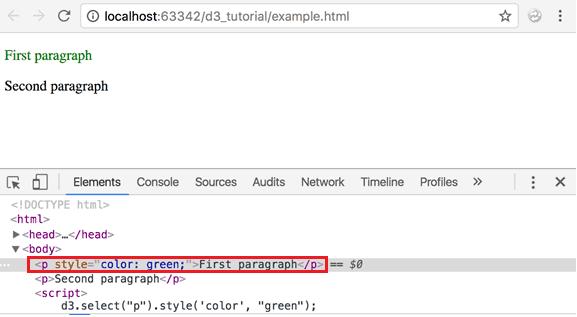
</script>In the above example, d3.select("p") returns first <p> element and then, .style("color","green") method sets the color attribute to green. When you run this on your browser, this is how it will look:

You can see in the above result that the first paragraph has now been colored green.
Select Element by Id
The d3.select() method can also be used to get an element with specified id as shown below.
<p id="p1">First paragraph</p>
<p id="p2">Second paragraph</p>
<script>
d3.select("#p2").style("color", "green");
</script>As you can see in the above example, d3.select("#p2") selects<p> element whose id is p2 and makes it green using .style() method.
Thus, you can select first matching element using d3.select() method. Learn about different types of CSS selectors that you can use with D3 on www.w3.org.
d3.selectAll()
The d3.selectAll() method returns all the matching elements in the HTML document based on specified CSS selector.
The following example selects all the elements by tag name.
<p>First paragraph</p>
<p>Second paragraph</p>
<script>
d3.selectAll("p").style("color", "green");
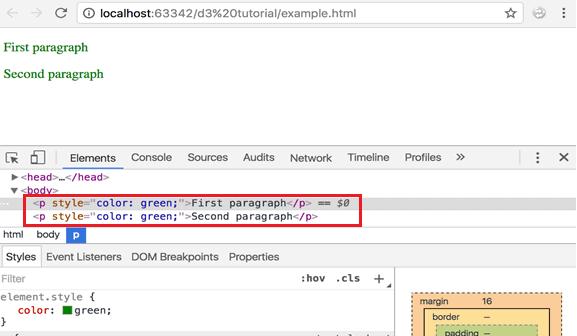
</script>In the above example, d3.selectAll("p") returns all the<p> element and .style("color","green") makes its font color green. When you run this on your browser, this is how it will look:

As you can see in the above result, it applied style attribute to all <p> elements.
Select All Elements by CSS Class Name
The following example demonstrates selection of elements by CSS class name.
<style>
.myclass{
color:'red'
}
</style>
<p className="myclass ">First paragraph</p>
<p>Second paragraph</p>
<p className="myclass ">Third paragraph</p>
<script>
d3.selectAll(".myclass ").style('color','green');
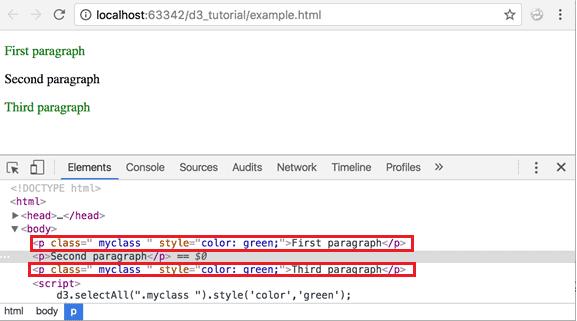
</script>In the above example, d3.selectAll(".myclass") will return all the elements whose css class is "myclass". Then .style() method sets the style attribute with the value color:green.

In the above example, first and third <p> element is colored green because both include "myClass".
Select Nested Elements
The select() and selectAll() method can be used to select nested elements as shown below.
<table>
<tr>
<td>
One
</td>
<td>
Two
</td>
</tr>
<tr>
<td>
Three
</td>
<td>
Four
</td>
</tr>
</table>
<script>
d3.select("tr").selectAll("td").style('background-color','yellow');
</script>
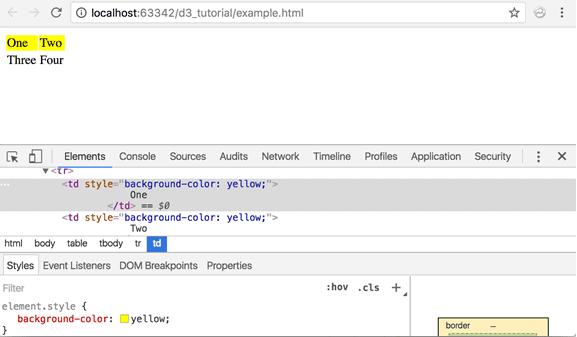
In the above example, d3.select("tr") returns the first matching <tr> element, then the selectAll("td") method returns all matching<td> elements within that <tr>. Finally, .style() method applies yellow background color to these <td>. Calling selectAll() method immediately after select() method is called Method Chaining.
Thus, you can use d3.select and d3.selectAll method to select matching DOM elements based on specified criteria. After DOM selection, learn how to manipulate DOM elements in the next chapter.