Test Web API
In the previous section, we created our first simple Web API project. Now we will learn how to test Web API locally to check request & response during development.
We can use the following third party tools for testing Web API.
Fiddler
Fiddler is a free debugging proxy for any browser. We can use it to compose and execute different HTTP requests to our Web API and check HTTP response.
Let's see how to use Fiddler to send an HTTP request to our local Web API and check the response.
Step 1:
Download and install Fiddler from here.
Step 2:
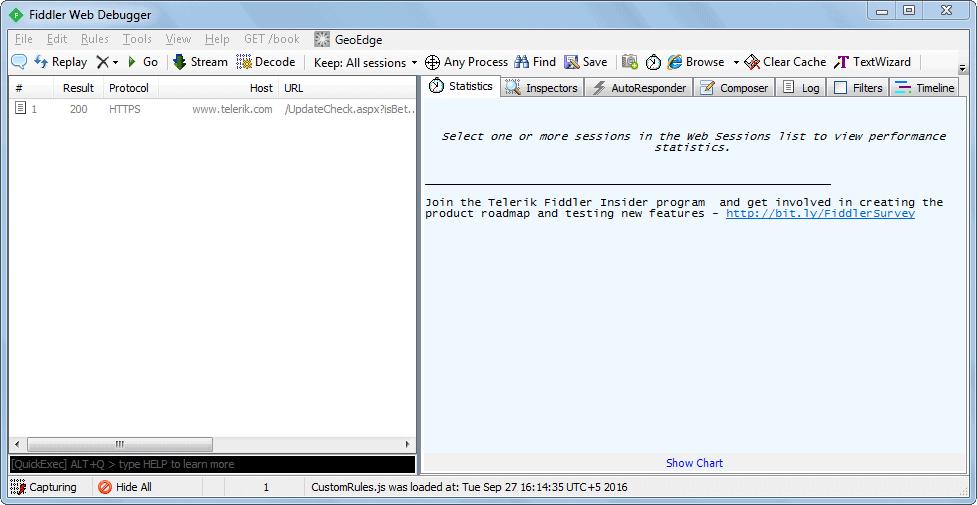
After successful installation click on Fiddler.exe to open Fiddler. It will look like the image below.

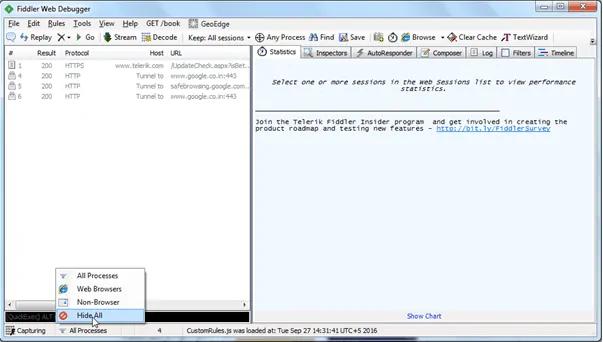
Fiddler by default captures all processes. We are only interested in intercepting our local process. So click on All Processes at the bottom left corner and select Hide All.

Step 3:
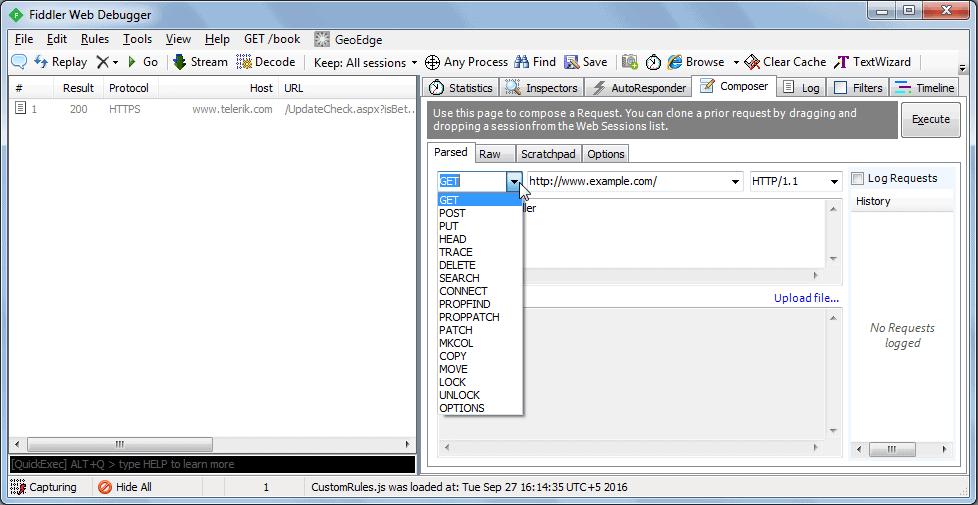
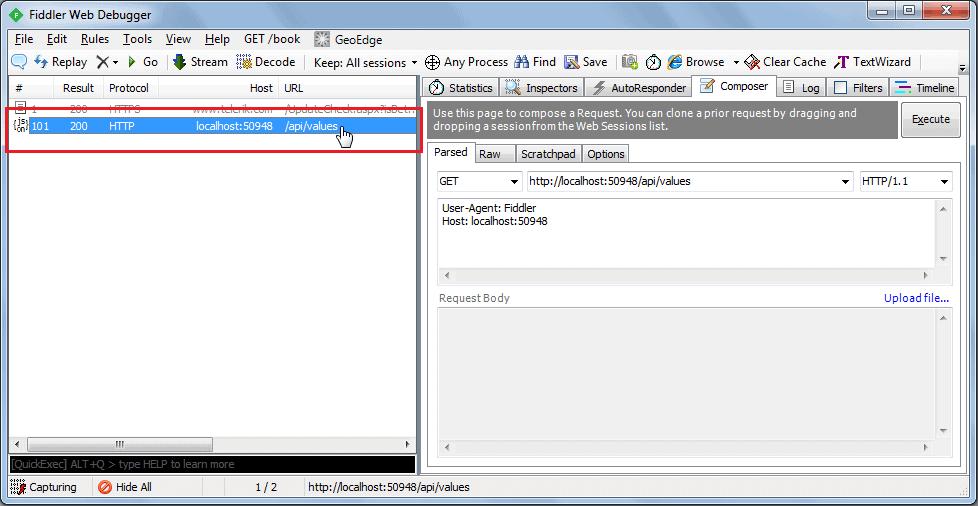
Click on Composer tab. First tab in the Composer tab is Parsed tab where we can configure HTTP requests and execute it. The first dropdown includes all HTTP Methods. Select a particular HTTP method for the request you want to execute. Here, we will select GET to execute HTTP GET request as shown below.

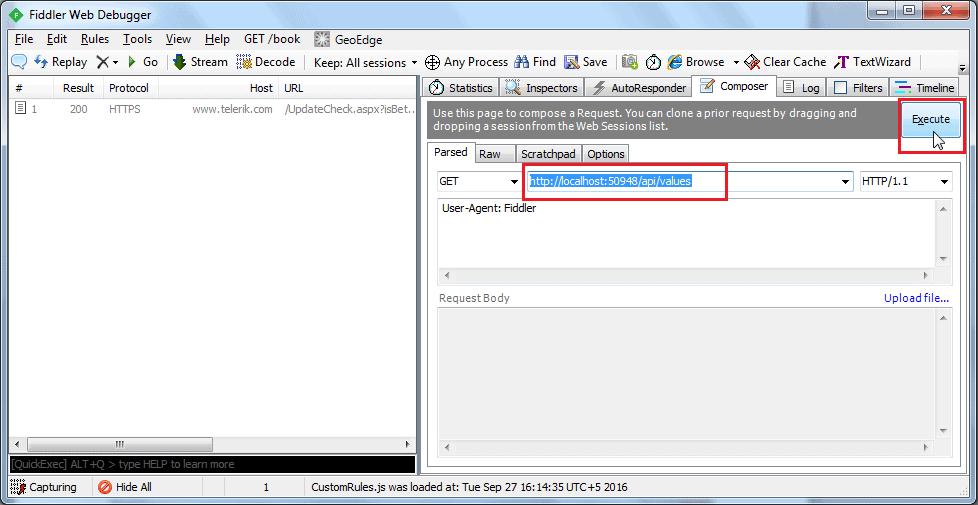
Now, enter a URL of a request in the adjacent textbox. Here, we will execute HTTP request http://localhost:xxxx/api/values to the Web API which we created in the previous section as shown below.

Click on the Execute button to send this HTTP request and it will immediately display the response in the left pane as shown below.

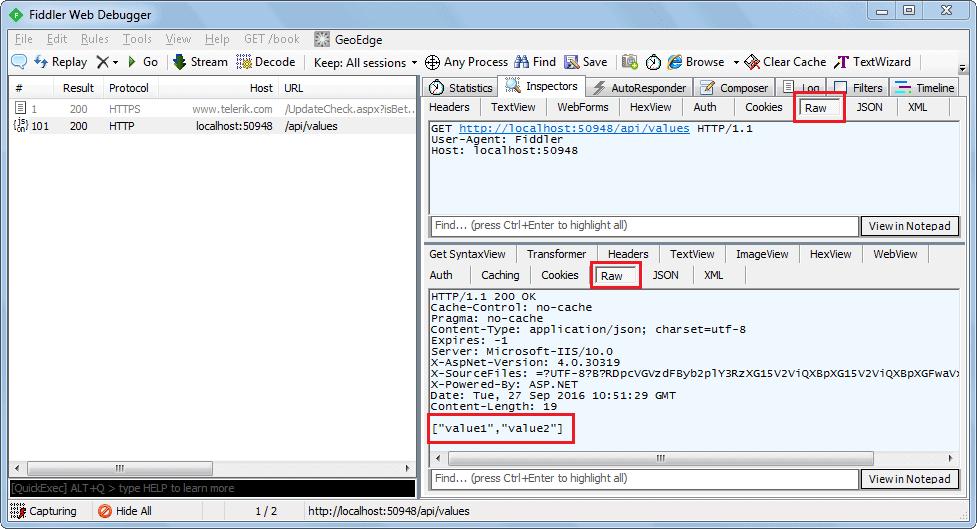
Double click on the result row above to open Inspector tab for the request as shown below.

As you can see above, the top pane shows the Request header and the bottom pane shows the response.
You can also see the raw request header and response by clicking on the Raw tab of request and response as shown below.

You can also see other form of request and response in Fiddler but this is the basic way of executing an HTTP request and checking the response.
Postman
Postman is a free API debugging tool. You can install it on your Chrome browser or Mac. Install it for Chrome from here.
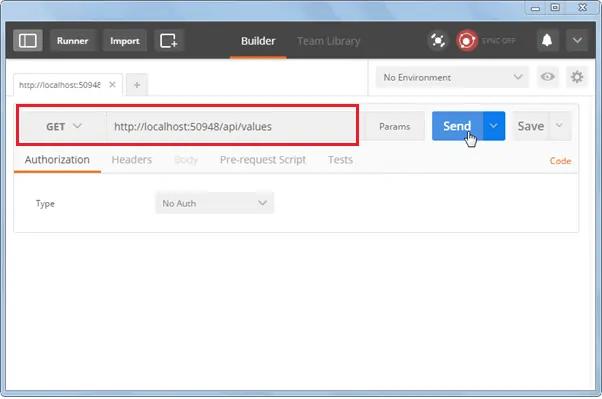
After successful installation, open it and select HTTP Method and enter the URL of your Web API as shown below.

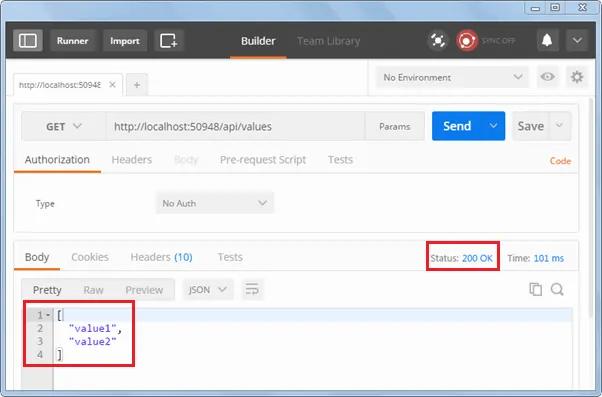
Click on the Send button to send an HTTP request to the provided URL. The response is displayed below.

As you can see above, HTTP response shows data and response status. Thus, you can use Postman to test your Web API.
We will use Fiddler throughout this tutorial series.