Sass - Color Functions
In this chapter, we'll explore the last set of Sass functions, those for working with color. The Sass color functions make working with digital color almost as simple as mixing paint on a palette. They won't replace your favorite color tool for choosing an initial color palette, but
Color Components
Before we talk about the Sass color functions, let's take a moment to make sure we're clear about the elements of color they manipulate. Traditional color theory breaks any color down into three components: hue, saturation, and value.
Hue (sometimes called "local color") is generally what we mean when we ask, "What color is it?"- the car is blue, the apple is red:

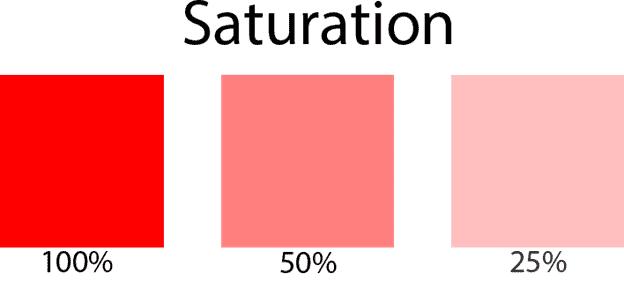
Saturation is a measure of how "much" of the hue exists in the color-it's intensity. Think of what happens to colors at sunset. The purer the color, the more highly saturated it is.

The last component, value, is a measure of the lightness or darkness of a color. Think of a tree with some of its leaves in bright light and some in shadow:

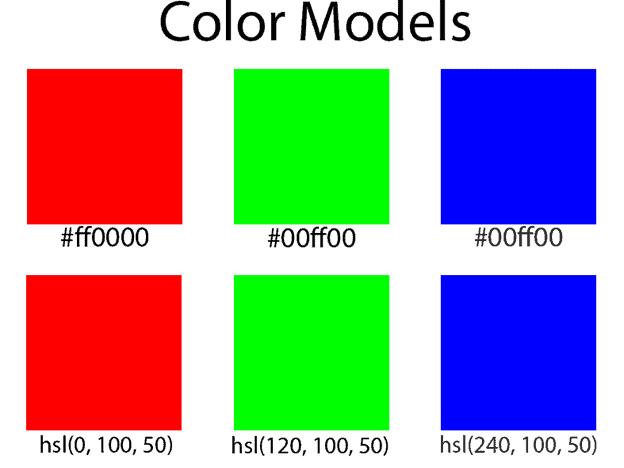
Color Models
Digitally, colors are represented as either RGB or HSL. (There are other models, including CMYK and LAB, but only RGB and HSL are relevant to Sass development.)
RGB values are a measure of the amount of red green and blue in the color. Each component is a value between 0 (none of that color) and 255 (all of that color). RGB colors are conventionally expressed in hexadecimal: #00ff00 or #2abd35, for example.
HSL stands for "Hue, Saturation and Lightness". You may also run across the HSV (where the V stands for "value"), and HSB (where the B stands for "brightness") models. Photoshop, for example, uses HSB. Pay attention. It's not the same thing.
HSL doesn't have a conventional expression. Even when you're not working in Sass, they're usually expressed as a function:
hsl($hue, $saturation, $value)
Hue is expressed as a degree on the color wheel (pure red is at 0, pure green at 120, and pure blue at 240), while saturation and value are expressed as percentages.

Any color that can be displayed on a monitor (and some that can't) can be expressed using either model:

The illustration is a trivially simple example, of course. When translating between RGB and HSL, the hue component can sometimes get a bit ugly. The hue of #ac4138, for example, is 4.65517 degrees.
There is one additional aspect of digital color that doesn't exist in traditional color theory: opacity. In both the RGB and HSL color models, opacity is expressed via an alpha value between 0 and 100%, with 0 being completely transparent and 100% being completely opaque:

Color Creation Functions in Sass
Now that we know what color components we're working with, let's look at the functions Sass provides. We'll start with functions that create a color based on one of the two color models. The rgb() and hsl() are useful for producing more concise CSS. Now that all modern browsers support rgba() and hsla() CSS functions, so the Sass transpiler will keep these functions as it is in the CSS.
The remaining three functions, grayscale(), invert() and complement() create a new color based on an existing one. As you can see in the illustration invert(), which inverts each red, green and blue value and complement(), which rotates the color 180 degrees, return very similar but not identical results.
| Function | Description | Examples |
|---|---|---|
| rgb($red, $green, $blue) | Creates an opaque color based on the specified decimal values or percentages | rgb(173, 64, 56) Result: #ad4038 |
| rgb(50%, 50%, 100%) Result: #8080ff | ||
| rgba($red, $green, $blue, $alpha) | Creates a color based on the specified decimal or percentage values at the specified opacity. | rgba(172, 65, 56, 0.5 ) Result: rgba(172, 65, 56, 0.5 ) |
| hsl($hue, $saturation, $lightness) | Creates an opaque color based on the specified hue (in degrees), saturation and lightness (in percentages) | hsl(4, 51, 45) Result: #ad4038 |
| hsla($hue, $saturation, $lightness, $alpha) | Creates a color based on the specified hue, saturation and lightness at the specified opacity. | hsla(4, 51, 45, 50) Result: hsla(4, 51, 45, 50) |
| grayscale($color) | Returns a gray that has the same intensity as $color | grayscale(#ad4038) Result: #737373 |
| complement($color) | Returns a color that has the same saturation and value, but has a hue 180 degrees different from the hue of $color. | complement(#ad4038) Result: #38a5ad |
| invert($color) | Returns the inverse of the individual red, green and blue components of $color. | invert(#ad4038) Result: #52bfc7 |
Component Extraction Functions in Sass
| Function | Description | Examples |
|---|---|---|
| red($color) | Returns the red component of $color. | red(#ad4038) Result: 173 |
| green($color) | Returns the green component of $color. | green(#ad4038) Result: 64 |
| blue($color) | Returns the blue component of $color. | blue(#ad4038) Result: 56 |
| hue(($color) | Returns the hue of $color | hue(#ad4038) Result: 4.10246deg |
| saturation($color) | Returns the hue of $color | saturation(#ad4038) Result: 51.091% |
| lightness($color) | Returns the hue of $color | lightness(#ad4038) Result: 44.90196& |
| alpha($color) opacity($color) | Always returns 1 | alpha(#ad4038) Result: 1 |
Manipulate Colors
All of the functions in this group allow you to change a color in various ways. The base color used in the examples is #ad4038:
| Function | Description | Examples |
|---|---|---|
| mix($color1, $color2, [$weight]) | Combines two colors by averaging the red, green and blue components. The optional $weight parameter determines how much of the first color is included (the default is 50%). | mix(#ad4038, #0000ff, 80) Result: |
| adjust-hue($color, $degrees) | Rotates the hue of $color by the specified degrees | adjust-hue(#ad4038, 20) Result: |
| lighten($color, $amount) | Lightens the specified color by the percentage specified in $amount | lighten(#ad4038, 20) Result: |
| darken($color, $amount) | Darkens the specified color by the percentage specified in $amount | darken(#ad4038, 20) Result: |
| saturate($color, $amount) | Increases the saturation of the specified color by the percentage specified in $amount | saturate(#ad4038, 20) Result: |
| desaturate($color, $amount) | Decreases the saturation of the specified color by the percentage specified in $amount | desaturate(#ad4038, 20) Result: |
| rgba($color, $alpha) | Adjusts the opacity of $color by the percentage specified in $alpha | rgba(#ad4038, 50) Result: |
| opacify($color, $amount) fade-in($color, $amount) | Increases the opacity of $color by the percentage specified in $alpha | opacify(#ad4038, 50) Result: |
| transparentize($color, $amount) fade-out($color, $amount) | Reduces the opacity of $color by the percentage specified in $alpha | transparentize(#ad4038, 50) Result: |
| adjust-color($color, [$red], [$green], [$blue], [$saturation], [$lightness], [$alpha]) | Changes $color by one or more of the named arguments. | adjust-color(#ad4038, $red: 10) Result: |
| scale-color($color, [$red], [$green], [$blue], [$saturation], [$lightness], [$alpha]) | Adjusts $color by the amount specified in one or more named arguments. If the argument is a positive number, the adjustment is towards the maximum value for that component. If it is negative, the adjustment is towards the minimum value | scale-color(#ad4038, $red: 50%) Result: |
| scale-color(#ad4038, $red: -50%) Result: | ||
| change-color($color, [$red], [$green], [$blue], [$saturation], [$lightness], [$alpha]) | Replaces the component of $color with the value specified in one or more named parameters. | change-color(#ad4038, $red: 255) Result: |